캐스케이딩(cascading)
- 'C"는 cascading의 줄임말이며 스타일 시트에서는 우선순위가 위에서 아래, 계단식으로 적용된다는 의미이다.
- CSS에서는 웹 요소에 둘 이상의 스타일을 적용할 때 우선순위에 따라 적용할 스타일을 결정.
- 스타일 상속 : 태그의 포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달합니다.
스타일 우선순위
스타일 우선순위는 캐스케이딩에서 가장 중요합니다. 우선순위는 다음 3가지 개념에 따라 지정됩니다.
- 얼마나 중요한가?
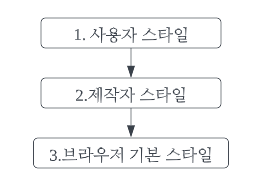
- 사용자가 지정한 스타일과 웹 문서를 제작한 제작자의 스타일,그리고 웹 브라우저가 기본으로 정해 놓은 스타일을 함께 사용한다. 스타일에 따른 우선 순위는 아래와 같다.

- 적용범위는 어디까지인가?
- 스타일 작용 범위가 좁을수록, 즉 정확히 필요한 요소에만 적용할 스타일일수록 우선순위가 높아진다.
- 단, 여기에서 스타일 규치엑 !important를 붙이면 그 스타일은 다른 스타일보다 우선순위가 높아진다.

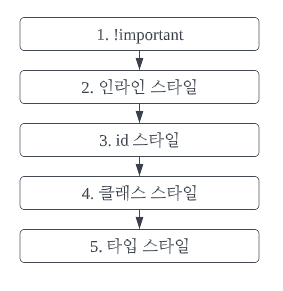
- 1. !important : 어떤 스타일보다 우선 적용하는 스타일입니다.
- 인라인 스타일 : 태그 안에 style 속성을 사용해 해당 태그만 스타일을 적용합니다.
- id스타일 : 지정한 부분에만 적용되는 스타일이지만 한 문서에 한 번만 적용할 수 있습니다.(선택자 이름 앞에 #기호를 사용합니다.)
- 클래스 스타일 : 웹 문서에서 지정한 부분에만 적용되는 스타일로 한 문서에 여러 번 적용할 수 있습니다.(선택자 이름 앞에 마침표(.) 기호를 사용합니다.)
- 타입 스타일 : 웹 문서에 사용한 특정 태그에 스타일을 똑같이 적용합니다.
- 소스 코드의 작성 순서는 어떠한가?
- 스타일 시트에서 중요도와 적용 범위가 같다면 그다음은 스타일을 정의한 소스 순서로 우선순위가 정해집니다.
아래 코드를 보고 위치그리고 적용범위에 따른 우선순위가 어떻게 되는지 잘 생각해보자.
<style>
p { color : black; }
h1 { color : brown !important; }
p { color : blue }
</style>
......
<h1 style="color : green">레드향</h1> // 해당 문항은 갈색
<p style="color : red;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p> // 해당 문락은 red
<p>레드향은 한라봉과 귤을 교배한 것으로</p> // 해당 문락은 blue
스타일 상속
- 스타일 시트에서는 자식 요소에서 별도로 스타일을 지정하지 않으면 부모 요소의 스타일 속성들이 자식요소로 전달되는데 이것을 스타일 상속이라고 한다.
- <body> 태그는 웹 문서에 사용한 모든 태그의 부모 요소이다.

