Button
- a, input, button 태그에 btn 클래스를 이용하여 스타일 적용이 가능함.
- 여러가지 색상 적용과 사이조절이 가능함.
<a class="btn btn-link" href="#" role="button">Link</a>
<button class="btn btn-success" type="submit">Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-info" type="submit" value="Submit">
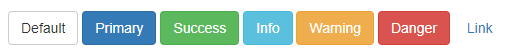
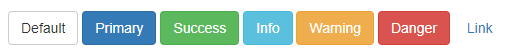
색상조정

<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
크기조절

<p>
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-default btn-lg">Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">Default button</button>
<button type="button" class="btn btn-default">Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-default btn-sm">Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">Extra small button</button>
<button type="button" class="btn btn-default btn-xs">Extra small button</button>
.btn-block
- 부모박스의 가로길이에 맞게 자동으로 길이를 변경하는 속성
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>

버튼 그룹
- 버튼을 그룹별로 관리할 수 있게 해주는 속성(페이지 넘버 관리)
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
</div>

Nexting

<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
버튼을 세로로 나열
- btn-group-vertical을 사용하면 세로로 나열을 할 수 있음.
<div class="btn-group-vertical" role="group" aria-label="...">

버튼의 너비를 균등하게 배치
<div class="btn-group btn-group-justified" role="group" aria-label="...">
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>

image
- 이미지태그에 클래스를 이용하여 스타일을 적용 가능함.
테두리 스타일 적용

<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
반응형 사진 적용
- 기존에 크기가 큰 사진들은 사이즈보다 웹브라우저 사이즈가 작아지면 사진이 잘려서 표기가 됨.
- 반응형 클래스를 적용하면 사진이 웹브라우저 사이즈에 맞게 자동으로 조정이 되어짐.
<img src="..." class="img-responsive" alt="Responsive image">