Table
- tabledp table 클래스를 사용하면 부트스트랩이 지원하는 양식을 사용할 수 있음.
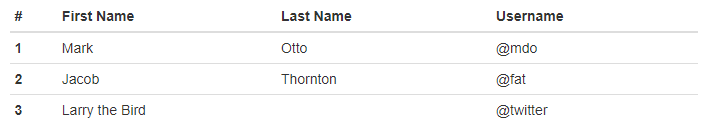
<table class="table">
...
</table>
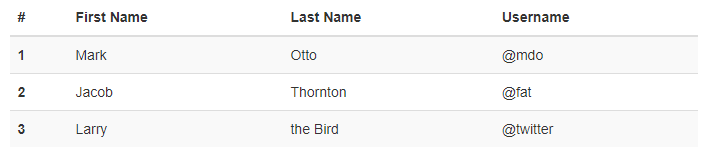
- 줄무늬 타입 테이블
<table class="table table-striped">
...
</table>
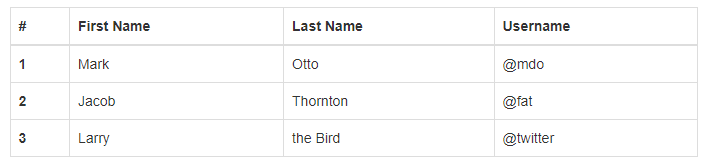
- 외곽선이 있는 테이블
<table class="table table-bordered">
...
</table>
- 마우스를 올리면 색이 변하는 테이블
<table class="table table-hover">
...
</table>- 행간의 간격을 줄인 테이블
<table class="table table-condensed">
...
</table>
- 반응형 타입의 테이블
<div class="table-responsive">
<table class="table">
...
</table>
</div>Forms
- form 사용 전에 container 클래스로 layout을 잡으면 더 나은 디자인을 만들 수 있음.
- 입력창에 스타일을 주려면 form-group 클래스명에 has-스타일이름 클래스명을 넣으면 된다.
<div class="form-group has-success">- 레이블태그에 class="control-label"을 부여하면 form-group이 가지고 있는 스타일을 따름.
<label class="control-label">- 입력칸에 아이콘을 붙이려면 input-group으로 감싸고 그 안에 input-group-addon 이라는 클래스 활용
- 아이콘에 대한 정보는 document를 참고
Components · Bootstrap
Extend form controls by adding text or buttons before, after, or on both sides of any text-based . Use .input-group with an .input-group-addon or .input-group-btn to prepend or append elements to a single .form-control. Textual s only Avoid using elements
getbootstrap.com
<span class="input-group-addon">
<span class="glyphicon glyphicon-user " aria-hidden="true">
</span>
</span>- red 계열의 스타일을 주려면 클래스명 has-error를 사용.
<div class="form-group has-error">- form도 inline 설정을 줄 수 있음.
<form class="form-inline">'Frontend > BootStrap' 카테고리의 다른 글
| helper class (0) | 2022.12.23 |
|---|---|
| button, image tag (0) | 2022.12.21 |
| Grid options (0) | 2022.12.21 |
| .list-style .image (0) | 2022.12.20 |
| BootStrap개념 Grid (0) | 2022.12.20 |

